全新 iPhone 12 发布,再谈 iPhone 屏幕尺寸
之前写的文章《从第一代 iPhone 细数到 iPhone 12,iPhone 屏幕尺寸进化历程背后的 app 设计哲学》吸引了众多对 iPhone 屏幕尺寸或者 对 app 适配感兴趣的读者,在文章发布的各个渠道,特别是在少数派引起了一番热烈的讨论。文章从设计、开发等多个角度讲述了 iPhone 屏幕尺寸进化历程背后的 app 设计哲学,希望读者能够从我梳理的历史脉络和总结的进化逻辑中获得启发。同时文章也顺势推测了未来 iPhone 特别是 iPhone 12 系列会出现的一些变化,这部分虽不是文章重点,但当时处于在 iPhone 12 即将发布的时间点,自然也引起了众多读者的兴趣。
如今,iPhone 12 、iPhone 12 Pro 系列正式发布,屏幕参数尘埃落定。对比之前文章对 iPhone 12 屏幕参数较为保守的推测,真正的 iPhone 12 屏幕参数变化可谓十分激进。本文就作为之前文章的后续,基于之前文章所讲的 iPhone 屏幕尺寸的进化逻辑,来复盘一下 iPhone 12 的屏幕参数到底是如何变化的,对于普通用户在 iPhone 12 上使用 app 又有什么影响。

从第一代 iPhone 细数到 iPhone 12,iPhone 屏幕尺寸进化历程背后的 app 设计哲学
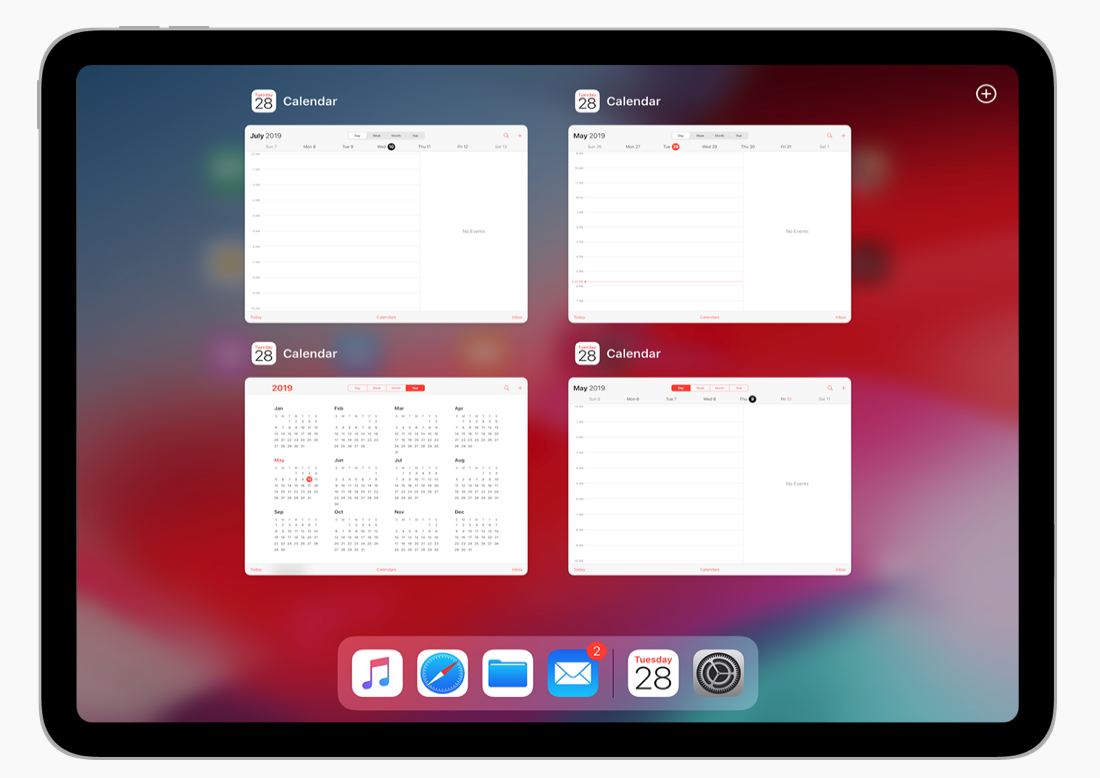
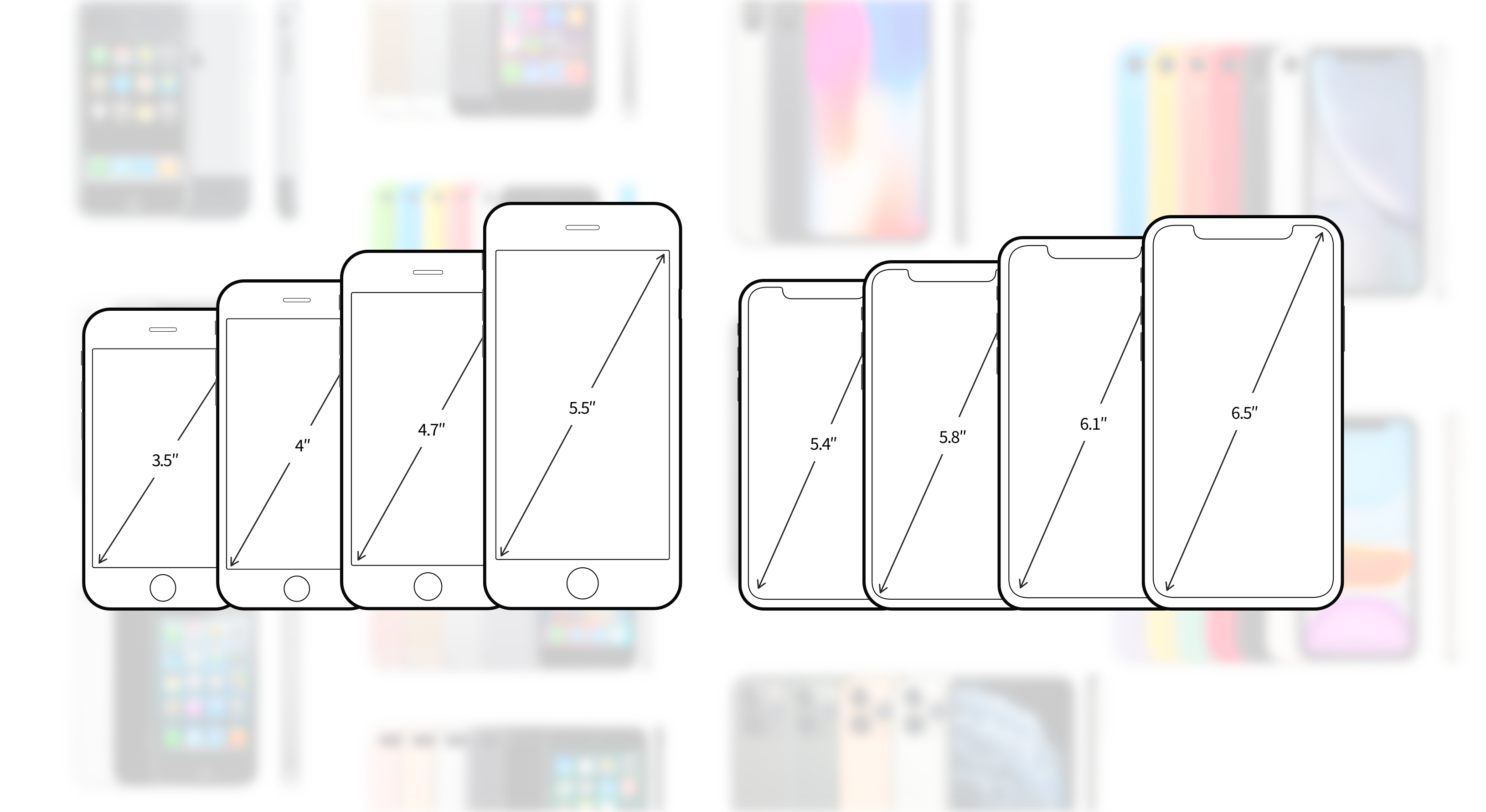
从 2007 年发布的第一代 iPhone 到 2019 年发布的 iPhone 11 系列,iPhone 的屏幕尺寸已涵盖 3.5 寸、4 寸、4.7 寸、5.5 寸、5.8 寸、6.1 寸、6.5 寸七种,传闻将于今年秋季发布的 iPhone 12 还会增加 5.4 寸、6.7 寸两种尺寸。随着时间轴的推移,iPhone 的屏幕尺寸已经变得越来越多,越来越复杂,一个 app 要适配所有的这些屏幕尺寸,在从设计、开发到推广的整个过程中都需要考虑诸多因素。
在 iOS 14 Beta 3 版本中,有[用户发现] (https://9to5mac.com/2020/07/22/ios-14-beta-gives-us-a-glimpse-of-the-system-interface-on-the-5-4-inch-iphone-12/) 5.8 寸的 iPhone X/Xs/11 Pro 机型新增了「放大显示」功能,进而发现 iOS 14 可以以 960 x 2079 像素这个新的分辨率正常运行。而在之前的版本中,5.8 寸的 iPhone 机型上一直没有放大显示功能,结合新发现的运行分辨率,我们有理由推测 Apple 正在为一款小屏幕手机做准备,而这个分辨率很可能就是传闻中即将发布的 5.4 寸 iPhone 12 的准确分辨率 。
在这 13 年间 iPhone 的屏幕尺寸是怎样一步步进化到此的?基于软硬一体的设计,屏幕物理尺寸的变化背后包含着怎样的进化规律?这些变化对我们朝夕相处的手机 app 又产生了什么影响?根据已有的进化规律,我们是否可以展望未来的 iPhone 还会走向何方?基于 iOS 14 Beta 中发现的新线索,我们又可以推断出 iPhone 12 的哪些更多信息呢?本文就来说道说道。

再说 iOS 和 macOS 深色模式
在 iOS 13 及之后的版本中,人们可以选择使用一种全局深色的外观,它就是深色模式(Dark Mode),这也是 iOS 13 设计最大的变化。在深色模式中,系统对于所有的界面、菜单、控件都使用了深色色盘,也使用了更多的虚化效果(vibrancy)以使得与更暗的背景内容相比,前景内容能够更加显眼明亮。深色模式支持所有的辅助功能。
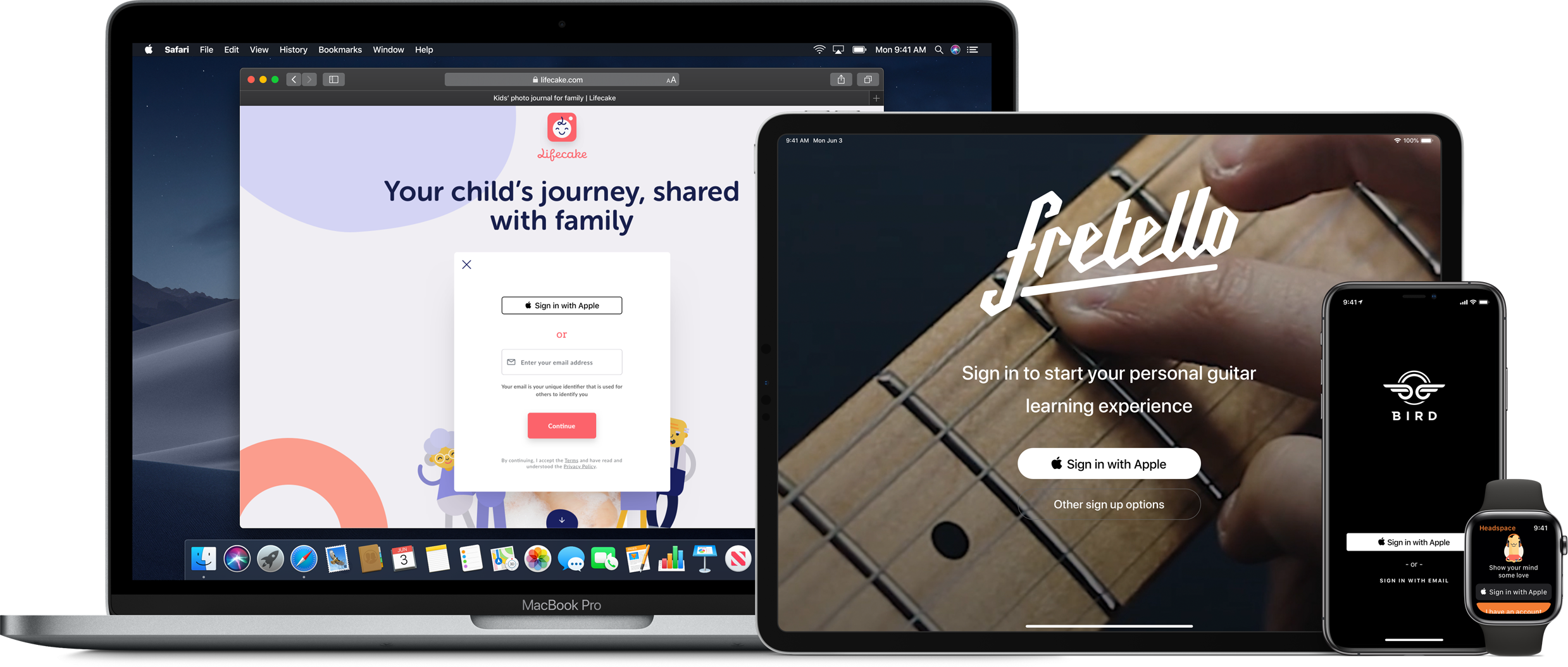
Designing For iPhone Xs、iPhone Xs Max、iPhone Xʀ — 比大还大,更大的刘海屏 iPhone app 如何适配

在人民群众的热切期盼下,比 iPhone X 更大、刘海屏版的 iPhone 8 Plus —— iPhone Xs Max 终于在 2018 年 9 月苹果秋季发布上发布,一同发布的还有升级版的 iPhone X —— iPhone Xs 和看似低配实则仍然很贵的 iPhone Xʀ。正如去年文章中推测的一样,iPhone Xs Max 的分辨率是在 iPhone 8 Plus 的基础上保持宽不变高拉长的规律且保持与 iPhone X 一致的屏幕比例,即为 1242px × 2689px。那设计、适配运行在 iPhone Xs Max 上以及 iPhone Xʀ 上的 app 又有什么需要注意的呢?这就是本篇文章想要探讨的主题。
Copyright © 2021 Powered by MWeb, Theme used GitHub CSS.